2020/06/28
PWAでもっとアプリらしくする
この記事はサンプル記事です。Markdownのスタイルを適用するために作りました。
PWA でもっとアプリらしく
PWA ではホーム画面もしくはデスクトップにアイコンを追加し、スタンドアロンの UI で動作し、ネイティブのように振る舞うことが可能です。しかし、ただ Web サイトを PWA に対応させただけだと、ネイティブアプリと比べると UX が劣るように感じます。
そこで、今回は PWA がネイティブアプリに近くなるような 4 つの方法をトライしてみました。
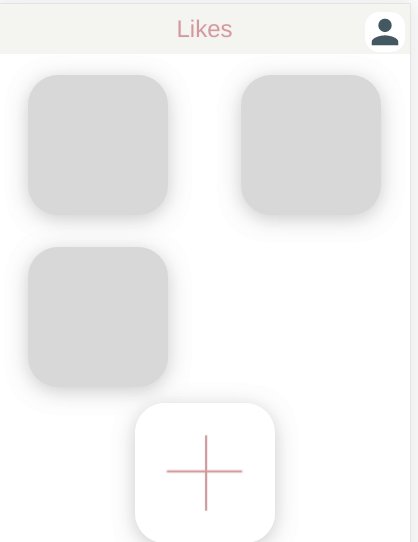
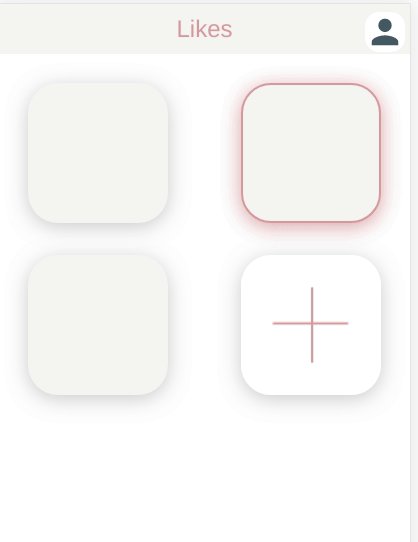
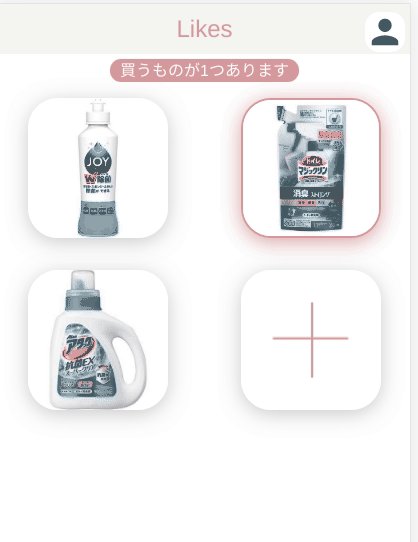
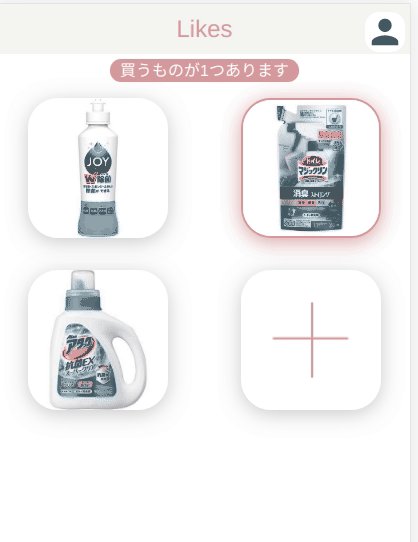
スケルトンスクリーン
ご存知の方も多いと思いますが、簡単な説明をしておきます。 ネイティブアプリでも言えることですが、読み込み中に白い画面やローディング情報が表示されていると、読み込み時間が長く感じます。そこで、次に出てくるであろう要素の骨組みだけを表示しておくことを「スケルトンスクリーン」といいます。 YouTube やその他のアプリでもよく見かけますね。
今回は CSS でちょっとしたアニメーションもつけてみました。

Adaptive Icon
Android の Chrome 限定ですが、ホーム画面に追加したときのアイコンのスタイルを他に合わせて切り取ってくれます。専用のサイズの画像を用意して、manifest.jsonに"purpose": "any maskable"を追加します。
詳しくは以下の記事で。
https://web.dev/maskable-icon/?utm_source=devtools
インストールボタン
(iOS を除く)Chrome 限定の機能ですが、「ホーム画面に追加」のモーダルを非表示にし、カスタマイズした UI で任意に出すことができます。 vue-pwa-installという Vue.js で使いやすいようにラップされたライブラリを使いました。
Shortcut
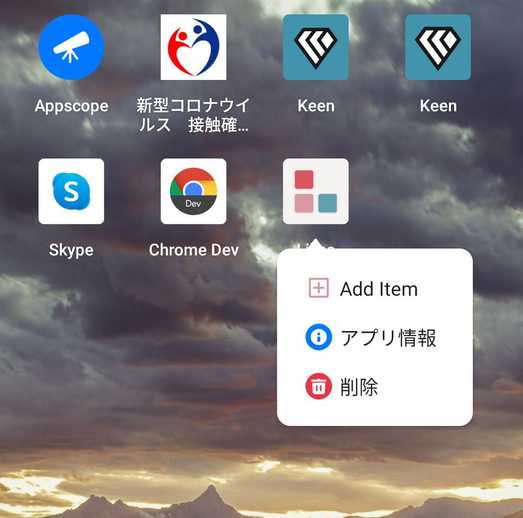
こちらは Android の Chrome(84 以降) と一部デスクトップブラウザだけの機能ですが、ホーム画面のアイコン長押しで、カスタマイズされたメニューが出てきます。ここでは、最初に開く URL を指定するといった形です。
実装はmanifest.jsonのshortcutsに項目を追加するだけなので、とても簡単です。
また、アイコンも用意する必要があります。

詳しくはこちらから。 https://web.dev/app-shortcuts/
さらにできること
こちらの記事に、もっと PWA でできることがまとめてあります。まだまだ、PWA は発展途上といったところですが、新機能が出るたびに試してみたいと思います!!